[最も人気のある!] jquery ページ遷移 アニメーション 149029-Jquery mobile ページ遷移 アニメーション
$(document)bind('pjaxfetch', function() { // ここに処理を記述 }); ページ遷移の際にフェードアウト・インするアニメーションを実装する 解 説 ページを遷移するときに、フェードアウト・インのアニメーションをかける方法はいくつかあり、Githubに公開されているjQueryライブラリや、WordPressのプラグインなどもあります jQueryでページ遷移時にアニメーション効果をつけてみる。 Webサイト上でリンクをクリックした際、通常のページ遷移では画面がパッと切り替わるだけ。 何か味気ない感じもするので、画面が切り替わる際にフェードアウト & フェードインしたり

Jquery Mobile 1 1でpublickeyのモバイル版を作ってみた Publickey
Jquery mobile ページ遷移 アニメーション
Jquery mobile ページ遷移 アニメーション-遷移 ページ遷移後 ページ遷移 ページ フェード イン イベント アニメーション jquery css jqueryanimate csstransitions cssanimations 浮かれた要素の親を崩壊から守る方法を教えてください。 jquerypjaxjsは、pjax(pushState ajax)を簡単に実装するためのプラグインで、ページ遷移時の演出を実装できます。 jquerypjaxjsは独自のイベントを持っているため、css等で独自のアニメーションを定義して、発火させた後にページ遷移、のようなオリジナルの実装ができます。



Jqueryのanimateで自由にアニメーションできるようになろう Webopixel
ページ遷移時のアニメーション まずは、デモを御覧ください。 → デモサイト こんな感じで、linkをクリックした時にアニメーションが走るようになっています。 ページ読み込み時にも時間差でアニメーションを実行させると、見栄えが良さそうですね。 Animsition ・ A simple and easy jQuery plugin for CSS animated page transitions jQueryファイルと「Animsition」プラグインファイルをページ内で読み込んで ページ遷移時のアニメーションを実装させたいリンク<a>タグに対して 「animsitionlink」のクラスを付与するだけで実装が可能になっています。 リンク<a>タグにdata属性を使って アニメーションの種類などオプAnimsitionはページ遷移時にアニメーションエフェクトを追加するjQueryプラグインです。 $(function () { $("animsition")animsition({ option });
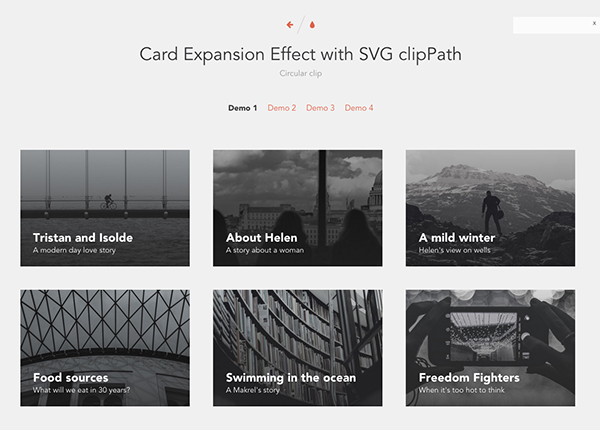
例えば、今回のデモではページ遷移時にarticle要素のスケールもアニメーションさせています。 bodyfadeout article{ webkittransformscale(12);でページ内遷移 Pull Request #8 codenotenet/sandbox ざっくり解説しますと、以下のように datasectionname="home", "second", "last" な3ページ あるとします。 この記事では既にページ遷移時のアニメーションを紹介されている記事を参考に、 当サイトでカスタマイズしたデザイン を適用したものを紹介します。 下記の記事を参考に作成しました。ありがとうございます!
Body内の画面遷移を表示させたい場所に以下のHTMLを記載します。 ローディング ここにメインコンテンツが入ります。 body 終了タグ直前に jQuery、動きを制御する 自作のJS の2 つを読み込みます。 jQueryのanimate関数を使って実装します(てことで 軽いページだとスムーズなアニメーションで気持ち良いのですが、このブログのように重いめのサイトだとページのローディングや他のJavaScriptの ページ遷移時にフェード memo が 13年3月 jqueryでページ遷移のエフェクトを実装してみる jQuery animsition Favorite 最近多く見かけますが、ページ遷移の際にアニメーションで表示されるエフェクトがありますよね。 それを今回実装してみたので備忘録。




Jqueryのコピペでできるページ切り替え時のローディングアニメーション Dub Design




Jquery ページ移動時にアニメーション効果をつけられるanimsition Webclips
ページ遷移時におしゃれなアニメーションをつけるjQueryプラグイン「Animsition」|skuarenet 最近ページ遷移でおしゃれに動いているサイト多くなりましたよね。 実現したいなーって人多いんじゃないでしょうか。 jQueryプラグインのAnimsitionならそりゃーもうさくっと実 skuarenet JavaScriptライブラリjQueryのサンプルを中心にWebサイト構築に役立つ情報を紹介 ページ遷移Fade demo Animsition is simple and easy jQuery plugin for CSS animated page transitions画面遷移 背景色が伸びる(右から左) デモページを見る 「Result」下のRerunを押して動きを確かめてね! ↑ 動きを実現する仕組み jQuery でローディング画面をフェードアウトし、body タグにクラスを付与。 クラスが付与されたらCSS で画面遷移の動きを




Jqueryで 順番に実行が出来る When から Done が便利だったのでメモ Arakaze Note




コピペで出来るスゴすぎるスライドショーアニメーション Html Css デシノン
アニメーションしてからリロード・ページ遷移 ボタンを押すとアニメーションしてから遷移します。 アニメーションの値(jQueryのサンプルでは「opacity 0」)を実行した後、 続けてfunctionし画面を遷移させます。 HTML参照:絶対パスと相対パスの違い jQueryを使ったページ遷移のサンプル ページ読み込みから3秒後にページ遷移 jQueryの $ (window) load (); こんにちは! 今回は、画面遷移時(ページ読み込み時)に、最初真っ白の画面からフワッとページ全体をフェードインさせるアニメーションの実装についてです。 jQueryを使って、たった3行のコードで実装ができます。 ちょっとし



かつて見たこともないページ遷移アニメーションのデモ集 Phpspot開発日誌



Jqueryプラグイン Pjax でスムーズにページ遷移するサイトの作り方 Neganin ネガニン
🔗 jQuery Scrollify で $scrollifymove("#name"); ページ遷移時にアニメーション効果をつけるjQueryプラグイン「Animsition」&「Animated Pageswitch Plugin」 BlackFlag 19.プログレスバー 残り時間など作業の進捗状況をアニメーションによって表示するプログレスバーは色々あるかと思いますが、今っぽいものをご紹介。Animsition Animsition A simple and easy jQuery plugin for CSS animated page transitions Download on GitHub Tweet 58 different animations Fade fadein fadeout



ページ遷移の時にスライドイン Html5やcssやcmsやオープンソースなどなどの設定備忘録 Hacked By Micc




Js ページ遷移にフェードやスクロールのアニメーションを加えるスクリプト Pageswitch コリス
ページ遷移 時のページ内 なので素直にハッシュ(#)でID指定してページが自動スクロールするJavaScriptをjQuery // 関数:スムーススクロール // 指定したアンカー(#ID)へアニメーション 「jQueryでsetTimeoutを使用してfunctionの実行を遅らせる」という方法。 つまりどんなことがしたいかというと、 サイトを開いた瞬間、アニメーションがはじまる⇒そのアニメーションが終わったら、本来の表示したいサイトを出す と言う流れ。 ページ遷移のアニメーションエフェクト トップページ(#index)から各ページへのリンクをタップすると、ページが左右にスライドしながら遷移します jQuery Mobileではさまざまなページ遷移のアニメーションエフェクトが用意されており、a要素に対してカスタムデータ属性




ページ遷移時のローディングアニメーションをjqueryとcss3で実装する方法 岡山倉敷の株式会社ニューステラ




Animsition Animsitionはページ遷移時にアニメーションエフェクトを追加するjqueryプラグインです Design Link Work
ページ遷移の際、現在のページでアニメーションなど何らかの処理を施したい場合の jQuery をメモ。 jQueryリンク先への遷移直前に処理を実行 順番的には aタグをクリックする; jQuery ページが閉じられる直前のイベント(beforeunload) 公開日: 更新日: 1 概要 ページを閉じたり、画面遷移する直前に、beforeunload イベントが発生します。 このイベント内サイトの遷移時にアニメーション演出を入れて、通常のページ遷移よりも リッチな体験をユーザーに提供するJSのライブラリになります。 Animsitionjsを設置しよう ものは試しと、まずはGitHubにある公式サイトで、 データをダウンロードしましょう。




今風になった Web制作で使える最近のjqueryプラグインまとめ コムテブログ




画面遷移時のアニメーション5つ Webの覚え書き



Jquerymobile リンク ページ遷移について Itかあさん



Animsition Spike Workbook Beliefire United Designers ビリーファイアー ユナイテッド デザイナーズ




ページ遷移時にアニメーションをつける Kohei Note



思わず見惚れるページ遷移アニメーション事例10選 Css Javascript Workship Magazine ワークシップマガジン




思わず見惚れるページ遷移アニメーション事例10選 Css Javascript Workship Magazine ワークシップマガジン




Jquery アニメーションなしで移動するアンカーリンク の方法 Prawn Cocktail プロウンカクテル




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ



モダンでかっこいいページ遷移アニメーションサンプル Phpspot開発日誌



99以上 背景 アニメーション Jquery




Jqueryで画面遷移させる方法 初めてのブログ



Css3アニメーションを手軽に作成できるオンラインツール9選 株式会社btm 旧 ビジネストータルマネージメント




画面遷移時にフワッとフェードインでページ全体を表示させるトップページアニメーション Vier Log ヴィアログ




ページ遷移時にアニメーションをつける Kohei Note




Barba Js V2 を使ってシームレスなページ遷移を実装してみた 日々 アップデート



背景色が伸びる 左から右 動くwebデザインアイディア帳




Pjax Barba Js でスムーズな画面遷移を実装する方法 5分で完了 サンプルあり Leapin




Jquery タブ切り替え実装サンプル集 上下連動 下タブを押すとスクロールして上に 外部ページからのリンクidも可能 125naroom デザインするところ 会社 です




Jquery 放物線を使ったカートインアニメーション スターフィールド株式会社




ロゴアニメーション 動くwebデザインアイディア帳




背景色が伸びる 上から下 動くwebデザインアイディア帳




最近のwebサイトでよく見かける表現を実装できるjsライブラリ チュートリアルまとめ Wordpressのための便利帳




Jquery ページ移動時にアニメーション効果をつけられるanimsition Webclips




Jqueryでcssのtransform Rotate を使った回転アニメーションする際のメモ Javascript Emwaiblog




ページ遷移の表現に特化したjqueryプラグインまとめ 株式会社lig




Ascii Jp Svg線画が美しいリッチアニメーションの作り方 1 2




つい移動したくなっちゃう おもしろcssタブがコピペで実装できる アニメーション デシノン




Jqueryでページローディング機能を実装する 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




Ascii Jp Svg線画が美しいリッチアニメーションの作り方 1 2




Jqueryでページ遷移時にajaxっぽくフェードアウトさせる Qiita




Jquery ローディングを初回のみ表示 ページ遷移や2回目以降は表示しない Web Creates




Cssやjqueryを使ったページスライド Designmemo デザインメモ 初心者向けwebデザインtips




思わず見惚れるページ遷移アニメーション事例10選 Css Javascript Workship Magazine ワークシップマガジン




誰でもフリーで使える Jqueryのプラグイン30選 Techacademyマガジン




手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス




ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig




Js ページ遷移にフェードやスクロールのアニメーションを加えるスクリプト Pageswitch コリス




Js 非常に高速でシームレスなページ遷移を実現する超軽量のスクリプト Barba Js コリス



Jquery Mobileでページ切替時にアニメーション効果を加える Try Lifelog




写真をかっこいいsvgアニメーションで見せてくれるjs




ページ遷移アニメーションに 高速な読み込み 名前ほど難しくないpjaxを実装しよう 株式会社lig




タグ プラグイン のついた記事一覧 1 3 ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式




シームレスな画面遷移の実装 Archetyp Blog Webビジネスに関するui Uxデザイン 株式会社アーキタイプ Archetyp Inc



画面遷移がすごいサイトのまとめ バシャログ




簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト




Jquerymobile ページ遷移のアニメーションエフェクト 実践するwebサイト制作 Webnote




ページ遷移時にアニメーション効果をつけるjqueryプラグイン Animsition Animated Pageswitch Plugin Blackflag 遷移 アニメーション Web クリエイター



ページ遷移のアニメーションエフェクト Webサイト制作科 作品紹介 フェリカテクニカルアカデミー



Jqueryプラグイン Pjax でスムーズにページ遷移するサイトの作り方 Neganin ネガニン




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip



Jqueryのanimateで自由にアニメーションできるようになろう Webopixel




ページ遷移時のローディングアニメーションをjqueryとcss3で実装する方法 岡山倉敷の株式会社ニューステラ




綺麗な動きになった Web制作前に見ておきたいjqueryプラグインまとめ コムテブログ




Pjax Barba Js でスムーズな画面遷移を実装する方法 5分で完了 サンプルあり Leapin



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




Jquery とcss を組み合わせてスクロールをしたら要素を動かす 動くwebデザインアイディア帳




Animsition ページ遷移時アニメーション Grid System Speed Jquery



Webサイトに面白いアニメーションを実装させたい 動きが気持ち良いサイト6選 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク



ページ遷移を意識させないアニメーションによるページ切り替え効果実装 Phpspot開発日誌



Jqueryでページ遷移のエフェクトを実装 Detail Note




綺麗な動きになった Web制作前に見ておきたいjqueryプラグインまとめ コムテブログ




ページ遷移の表現に特化したjqueryプラグインまとめ 株式会社lig




Jqueryで画面遷移させる方法 初めてのブログ




Jquery入門 ページ遷移やpostで値渡しを行う方法まとめ 侍エンジニアブログ




Jquery Mobile 1 1でpublickeyのモバイル版を作ってみた Publickey




Jqueryでページ遷移時にフィルターを左右に開閉してコンテンツを切り替える 小金井にあるweb制作会社の備忘録 株式会社衆




モーフィングアニメーションのページ遷移を実装できる Morphing Page Transition Webclips




ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip




スマホ向けサイトをアプリっぽく見せるために半年間頑張ったことをまとめる Qiita




ページ遷移時にアニメーション効果をつけるjqueryプラグイン Animsition Animated Pageswitch Plugin Blackflag
/assets/images/7171431/original/202107100928-00.jpg?1625883592)



Css Webページを開いた時の ローディング アニメーション を作る方法 Html Css Jquery




簡単 超軽量 プラグインなしでページ遷移時にフェードイン アウトさせる方法 Wordpress テーマ Digipress




ページ遷移時にアニメーションを入れる方法 ライブラリなし 東田ダダーン




要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes




ページ遷移にアニメーション効果を実装する Animsition Js が Jquery3 X で動かない時の対策 Uzurea Net




世界を紡ぐ 遷移アニメーション5選 株式会社lig



Jqueryでページ遷移のエフェクトを実装してみる Yamago Blog



ページ遷移時におしゃれなアニメーションをつけるjqueryプラグイン Animsition Skuare Net




Css Webページを開いた時の ローディング アニメーション を作る方法 Html Css Jquery




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Jqueryでドラッグ ドロップによる要素の並び替えとそれをcookieで記憶する仕組みを作る



制作案件に使えば注目度アップ Css3を使った驚きのアニメーション表現 W3q Archive




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




ページ 遷移 ページをリダイレクト 畫面遷移 するに Txfs Co




ページ遷移の際にフェードアウト インするアニメーションを実装する ホームページ作成や運用支援する ホームページtips 静岡県浜松市を拠点にホームページ制作を行うアドレック事業部




簡単 超軽量 プラグインなしでページ遷移時にフェードイン アウトさせる方法 Wordpress テーマ Digipress




Jquery スクロールすると下からアニメーションして表示されるナビゲーションメニューの実装 Recooord ホームページ制作で扱うコード プログラムを掲載




Jquery Css3を使った画面遷移 ページめくりエフェクト 15例 いぬらぼ




コメント
コメントを投稿