イラストレーター アイコン 作り方 250820-イラストレーター アイコン 作り方
下記の図のように、ペンツールで曲線を描く。 「アンカーポイントの追加ツール」に持ち替える。 さきほど描いた曲線の中央あたりをクリックして アンカーポイントを作成する。 ダイレクト選択ツールを選択する さきほど作ったアンカーポイントを右下にドラッグして 線を湾曲させる。 再度、ペンツールに持ち替える 下記の図の順番通りにクリックして 写真から顔のアイコンを作ったので作り方をご紹介。 Adobe Illustratorを使ったシンプルなやり方です。 とても簡単なのでぜひ作ってみてください。 目次 準備するもの 手順1:写真をIllustratorに読み込む 手順2:画像トレースをしてイラスト化 手順3:イラストになった写真をパスに変換 手順4:パスのグループを解除する オリジナルアイコンをillustratorで制作してみよう! なぜオリジナルアイコンを制作するのか? まずは基本のパーツから描いていきましょう。 グラデーションで着色します。 四角形の四隅を角丸にします フォルダー部分に質感を加える フォルダーに色を設定します フォルダーの上部分パーツを描きます 全てのパーツを組み合わせればフォルダーアイコンの完成!
イラレで波模様を作成する方法 Illustrator ユウスケの雑記ブログ
イラストレーター アイコン 作り方
イラストレーター アイコン 作り方- mlmで運用するsnsでは必ずアイコン画像が必要です。 アイコン画像は実は超大事!本記事では、相手にとって好印象となるアイコン画像を作成する方法を紹介します。 本記事は、こんな方におすすめ。 こんな方におすすめ 好印象となるアイコンを作成したい自分のアイコンを見直し Illustratorを起動し、「新規」をクリックするか、CtrlNキー(Windows)またはCommandNキー(macOS)を押します。 Webタブを選択し、右側にサイズを入力します。 ここでは、幅と高さを 400 px に設定しました。 ヒント: アイコンをデザインする際は、正方形で作成すると便利です。 「作成」をクリックします。



1
イラレ 矢印の作り方を画像で即理解! 必見の補足知識とは? イラレ(イラストレーター/illustrator)における矢印の作り方について、Webデザイナーの筆者が丁寧に解説 します。 イラレ初心者でも矢印の作り方が理解できるように、 見やすい画像を使いながら解説 しています。 本記事を読めば、 普通の矢印の作り方に加えて、曲線矢印の作り方もわかります hatenaアイコンとか、いれて作りますか、、。 Design a Vector Audio Speaker Icon in Illustrator こちらもイラストレーターを使った、リアルなスピーカーを再現したアイコンの作り方です。 スピーカーの作り方は個人的にもマスターしておきたいところです。 解決済み イラストレーターで自分の PC 用のアイコンを作るにはどうしたらよいでしょうか。 図案はもうできています。一応 10cm X 10cm のファイルで作成してあります。 それとも、 イラストレーターではできないのでしょうか。 イラストレーター CC 18、Windows10 を使用して
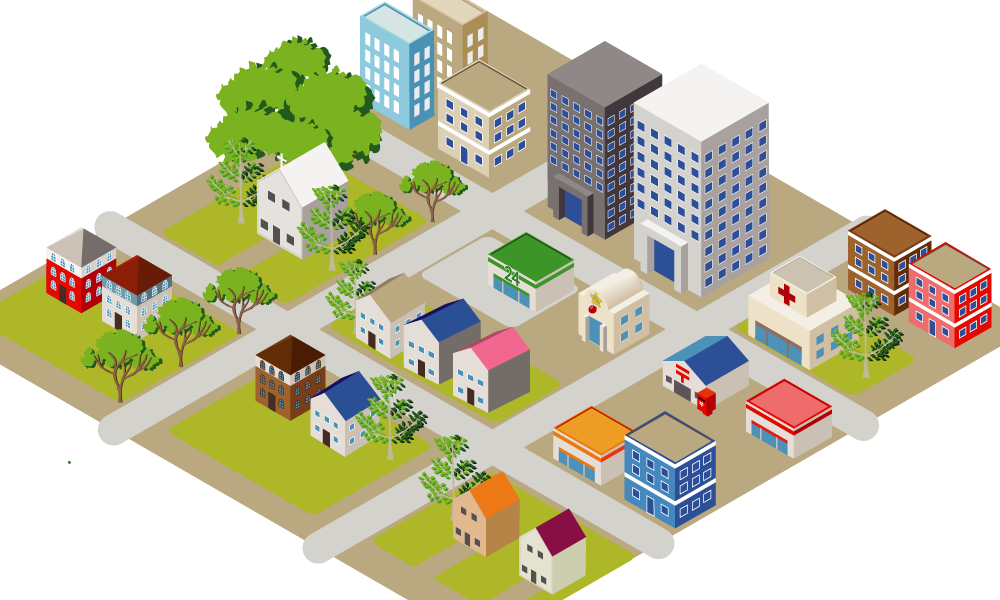
momochyのおうち|イラストレーターももちーのWebサイト お知らせ 映画「僕が君の耳になる」のグラフィックデザインを担当させていただきました momochyのカレンダーアプリが こんな感じのマップアイコンをイラストレーターで作成する方法です。 まずは四角形を作成します。 四角形を上辺を内側に寄せるか下辺を外側に広げるかして台形にします。 オブジェクトの上部に丸を描きます。 円の下辺をダイレクト選択ツールで伸ばします。円を3分割した矢印アイコン(リサイクルマーク風)の作り方を説明します。 イラストレーターのパスファインダーと回転ツールを使います。 作り方を覚えてしまえば、アイデア次第でいろいろなアイコンを作成することができます・・・ホームページ素材の作り方 イラストレーターの使い方 無料講座 応
今回はイラスト作りたいけど作り方がわからないイラストレーター初心者向けに、3分もあれば作れちゃうスマホアイコンの作り方をご紹介します! このイラストの中のスマホアイコンを作っていきましょ! 3分メニュー 1スマホの外枠を描く 2 SVGファイルの作り方 SVGは画像ファイルではなく文書データなのでテキストエディタだけでも作成可能。 SVGファイルのコードはこのようになっている。 このコードはRSSアイコンのものでHTMLに直接記述しても同じように表示できる。 SVGの色はCSSを利用するアイコンのスケッチをもとにベクターを描く Adobe Illustratorの「楕円形」ツールや 「長方形」 ツールを使って、基本的な形からアイコンを作っていきます。 スマートガイドをオンにすると、余白や位置などの目安になるので、より正確な描写を効率よくおこなう助けになります。




Illustrator イラレで歯車や花 本など色々な図形を作る方法 Ai無料配布 S Design Labo




表現力を高めるillustratorのチュートリアル個まとめ Wordpressのための便利帳
メールのアイコンを作ってみますぅ♪ :設定はWEB設定にしています。 長方形ツールで長方形を描く・ここでは塗りは黒にしています メールマークのアイコン作り方 Yellow Beens 初心者OK! シンプルアイコンづくりでIllustratorの基礎を身につけよう! 「デザイン系のツールはPhotoshopから入りました! 」という方も多いと思います。 実は私もそのクチですが、Illustratorも結構便利なのです。 これからIllustrator始めてみようかなーという人に、実際に作ってみることで「イラレってこんな感じ」ということをほんのりお伝えできればなーと思い アイコンの作り方紹介! 目次 PUBGモバイルのアイコンって? PUBGmobile ツイッター連携方法 アイコンの作成方法 ①ココナラで無料会員登録する ②お願いしたいイラストレーターさんを探す ③サービス内容を確認し購入する 購入後はイラストレーター




コインのアイコンを作成 Photoshop Cc Tutorials




星型を描画する Illustratorの操作方法 使い方
年11月4日 21年6月19日 この記事を読むのに必要な時間は約 14 分です。 最新のファビコン(favicon)のサイズ一覧と作り方について解説します。 本当に必要なファビコンだけをピックアップしております。矢印アイコン曲線デザイン。イラストレーターを使った矢印素材の作り方を説明しています。今回は矢印に曲線のデザインを適用してインパクトのあるアイコンにしてみます。ホームページ素材の作り方 イラストレーターの使い方 無料講座 応用編12 ありそうなデザインの決め方デザイン構成を考える時間カット 2 バナーサイズを決める| ありそうなバナーの作り方イラストレーター編




イラストレーターで太文字のないフォントを太くする その後加工 ルビーパソコン教室 徳島市 あなたのペースで学習できます




初めての冊子印刷に迷った人必見 冊子の作り方 冊子印刷製本ウイルダイレクト
基本形ハートアイコンの塗りに「 パターン 」を適用・編集して、ドット柄、ボーダー柄、ストライプ柄のハートに仕上げます。 Illustratorの最新版には、数多くの「 パターン 」があらかじめプリインストールされていますので、それを利用してお好みのアイコンやロゴを作成しましょう。 31:ドット柄バリエーション作成 「 選択ツール 」(あるいは「 ダイレクト放射線状をイラストレーターで表現する方法 06スピード感のある背景イメージの作り方(P 07Photoshopで写真をスタンプ風に加工する 08クラシックなパターン素材の作り方(イラス 09写真をトイカメラ風に加工する方法(Photo 102 Illustratorを使ってアイコンを作ってみる 21 大枠作り;




商用利用可 おしゃれな地図作成にも使えるラインや地図アイコンのイラスト素材のまとめ ピョンタックのイラストや写真で副業する方法




まだテキストオブジェクト分割してるの Tab キーを使った文字のレイアウト調整 Illustrator編 株式会社一向社
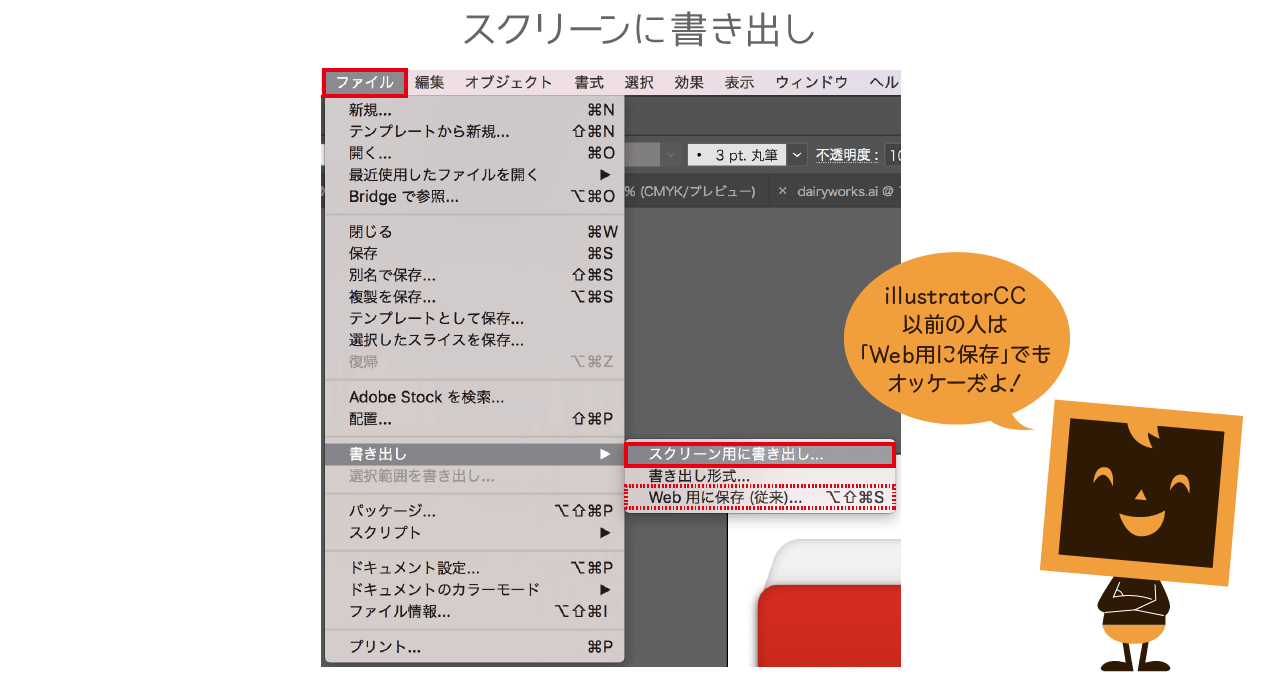
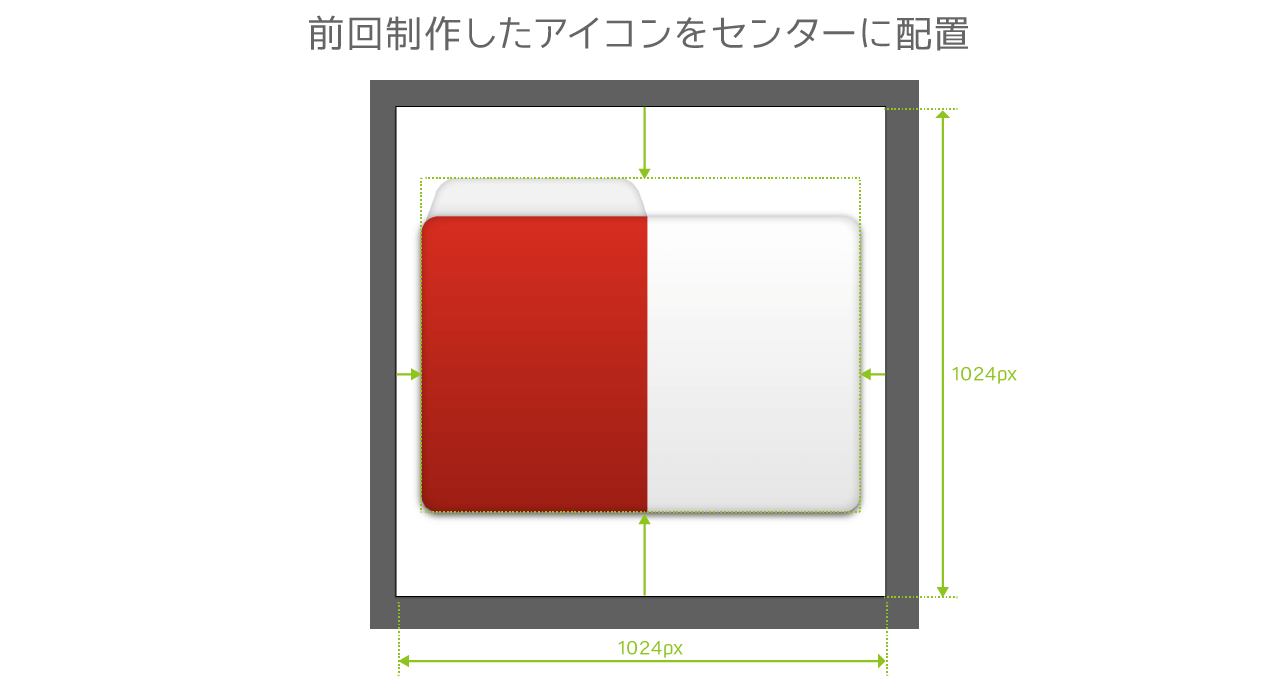
「ザラザラした紙のテクスチャ」の作り方です。WEBデザインの際にはぜひ参考にしてみてください。 ステップ1 長方形ツールで適当な四角を描きます。(四角A) 今回は300px*300pxにしました。色は白にしてください。(今回はC0:M0:Y0:k0)Illustrator_イラストレーター_itune_アイコン_作り方_講座 illustrator_イラストレーター_itune_アイコン_作り方_講座 Watch later Share Copy link Info Contents illustratorで制作したアイコンイラストをアイコンに変換しよう 新規でアートボードを作成 アートボードのセンターにアイコンイラストを配置します アイコンイラストを画像に書き出します 書き出しオプションを設定します。 アイコンの画像を実際のアイコン形式に変換します 自分のOSにあわせてアイコンファイルを生成します フォルダーアイコンの完成




Illustrator 30秒で作る雲の作り方 制作プラス



Dtp Dtpオペレーターコース 札幌でdtpやwebデザイン アプリ開発を教えているパソコンスクールのパルティスデジタルセンター Mac イラストレーター フォトショップ サイト制作 資格
Illustratorでつくるボタンの作り方4選 ボタンを立体的にする方法はいくつかあります。 まずは、すぐに実践できる方法から紹介します。 つぎに比較的簡単ですが、視覚的効果のある応用テクニックを説明します。 イラストレーターの基本的な機能を活用して、ぜひチャレンジしていただきたいと思います。イラストレーター_illustrator_バナー_作り方_講座 Watch later Share Copy link Info Shopping Tap to unmute vrbocom If playback doesn't begin shortly, try restartingアクア風ボタンの簡単な作り方 今日のイラストレーター版チュートリアルは「アクア風ボタン」です。 グラデーションと不透明マスクを使ってホームページのアイコンにも使える「アクア風ボタン」を作成してみましょう。 ホームページのデザインを



ロングシャドウの簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ




Illustrator ギザギザな円の作り方 Designmemo デザインメモ 初心者向けwebデザインtips
どんなデザインにするかを決める| ありそうなバナーの作り方イラストレーター編 11 フリー素材を集める;




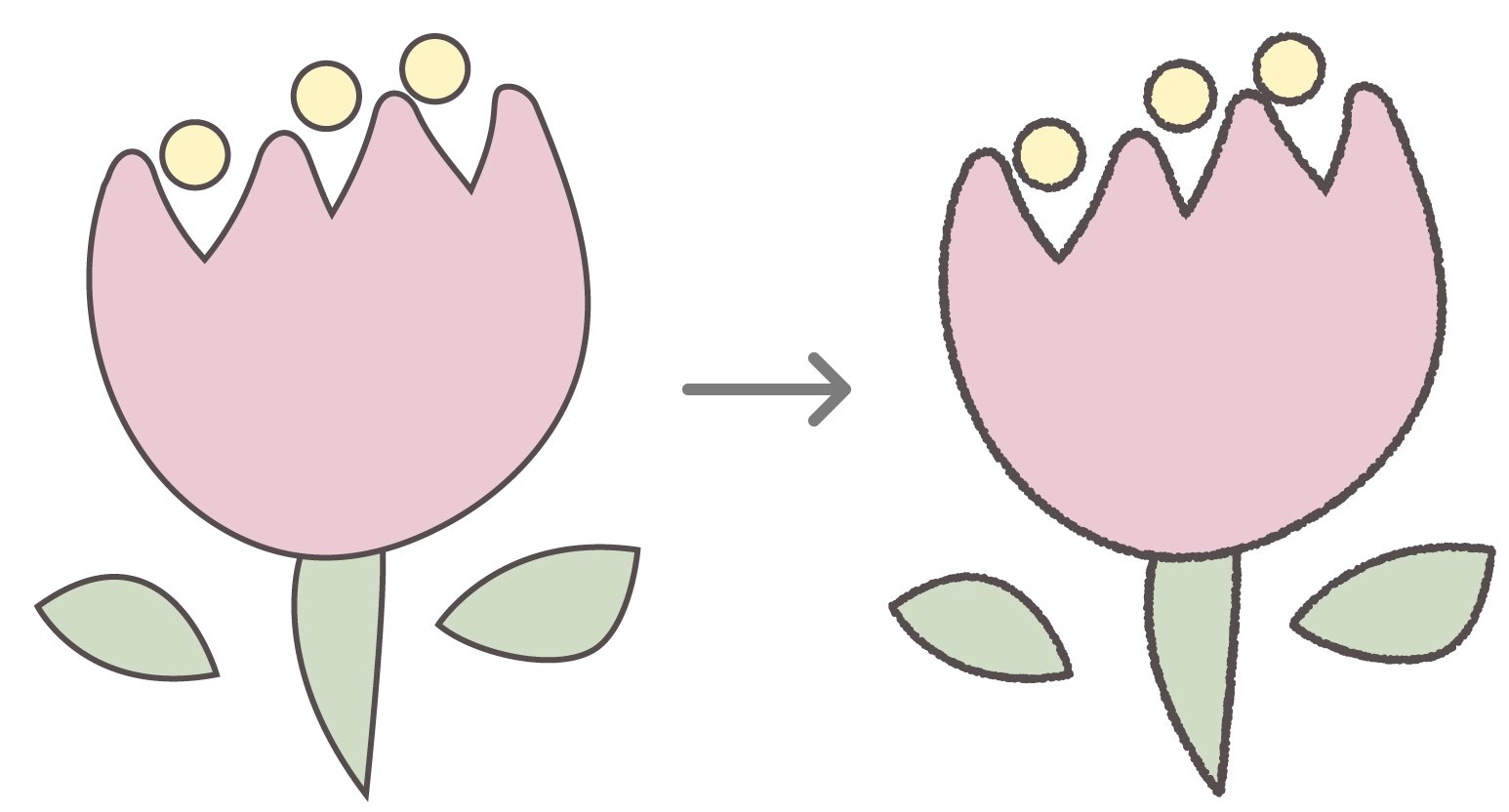
Illustratorで手描き風イラストを描く方法や無料ブラシいろいろ Webクリエイターボックス




初心者向 Illustratorでロゴデザインをしよう イラストレーターの使い方



イラレで波模様を作成する方法 Illustrator ユウスケの雑記ブログ




イラストレーターのガイド機能を上手に使う方法 イラレ屋




Illustratorでシームレスなパターンを作る方法 ハシバミの根




イラレのスゴ技 動画と図でわかるillustratorの新しいアイディア イラレ職人コロ 本 通販 Amazon



3




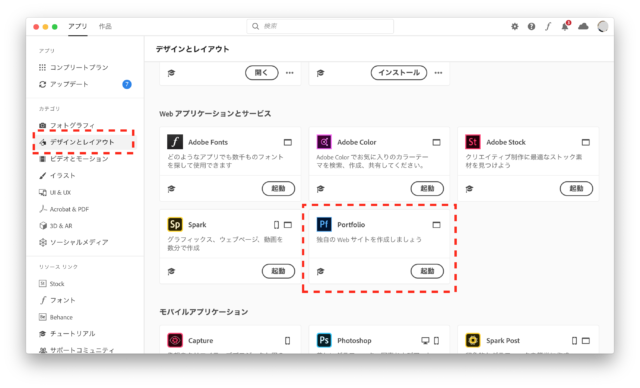
Adobe Portfolioとは 使い方 作り方解説 ポートフォリオサイト いしつく ブログ



Illustrator ワークスペースの基本




大判プリンターのソフト デザイン のご紹介




Illustrator イラレで歯車や花 本など色々な図形を作る方法 Ai無料配布 S Design Labo




Illustrator ギザギザな円の作り方 Designmemo デザインメモ 初心者向けwebデザインtips




Illustrator Sfチックな円の作り方 デザインのメモ




5分でできる Illustratorでオリジナルアイコンをつくろう アイコン編 イラストレーターの使い方



1




Illustrator 縦横比を維持したままの変形や 正方形 正円 もどき の作り方 デザインのメモ




和風家紋グラフィック素材集 無料ダウンロード




5分でできる Illustratorでオリジナルアイコンをつくろう アイコン編 イラストレーターの使い方




マスクケース 作り方 クリアファイルは抗菌でロフトでも入手できる Maskcase




Illustrator でのオブジェクトのカット 分割 およびトリム




自作のwebアイコンフォントの作り方 無料ツールのみでfeedlyフォントを作る




イラストレーターの使い方 初心者から情報をアップデートしたい中級者以上に向けて Design Trekker



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス



感謝を込めてアイコンプレゼント イラストレーターの使い方




Illustrator ギザギザな円の作り方 Designmemo デザインメモ 初心者向けwebデザインtips



1




Illustrator イラレで歯車や花 本など色々な図形を作る方法 Ai無料配布 S Design Labo




Illustrator Ipad 版でのパスの描画と編集




Illustrator ドットの背景を作る方法 コトダマウェブ




Illustratorでwebアイコンをつくる前にやっておくべき3つの初期設定 Smartcamp Dexign Note




イラストレーターで画像を切り抜く方法 鉛筆ツール使い方



1



Illustrator 解決済みの質問 Yahoo 知恵袋




Qrコードを Photoshopできれいに拡大縮小するには Qrコード作成のススメ




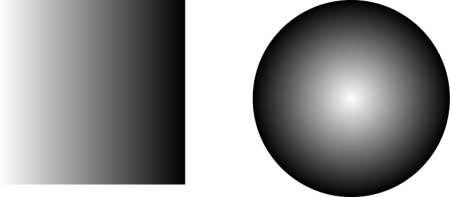
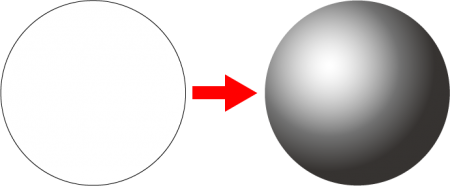
イラレのフリーグラデーションの使い方 美しいグラデーションの作成方法 ピョンタックのイラストや写真で副業する方法



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス



Portfolio




新米デザイナーでもできる アイコン制作のプロセスをご紹介します 株式会社lig




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ




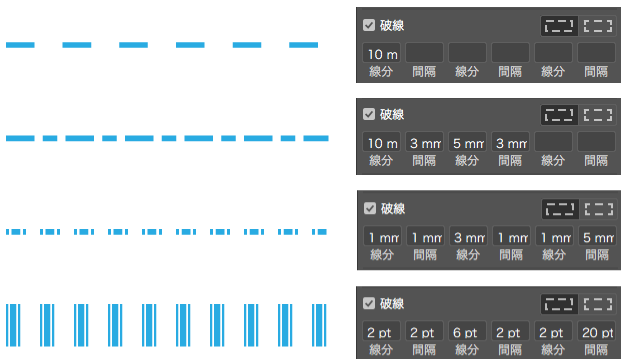
破線 点線の作り方 ソフトの操作 Com



初心者がクラウドワークスで2連勝したillustratorアイコン作成勉強法 Atskimura Memo




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ




Illustrator イラレで歯車や花 本など色々な図形を作る方法 Ai無料配布 S Design Labo




初心者向け Illustratorでアイコンイラストを簡単に作成しよう ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ




地図素材で 3d立体地図を作成してみました 自作map




商用利用可 おしゃれな地図作成にも使えるラインや地図アイコンのイラスト素材のまとめ ピョンタックのイラストや写真で副業する方法




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ




Illustrator 入門ガイド 名刺をつくろう Adobe Illustrator Tutorials Adobe Illustrator チュートリアル




Edit Life Macで使えるwindows系アイコンを集めてみた




イラレフィルター機能 なめらかな波線の作成方法 イラレ屋




アイコン作成などで使える イラストレーターで簡単にカーテンを作る方法 ディレイマニア



新規作成 アイコン 無料ダウンロード Png およびベクター




髭がモチーフのおしゃれなロゴ 美容 サロン ショップ 店舗 アイコン メンズサロン 髭 シンプル おしゃれ 紳士 ダンディー 口ひげ 黒 モダン ロゴ 作成 制作 ロゴ ロゴデザイン インスピレーション ロゴデザイン




ココナラでアイコン作成 イメージを伝えるだけ 簡単に可愛いアイコンができました




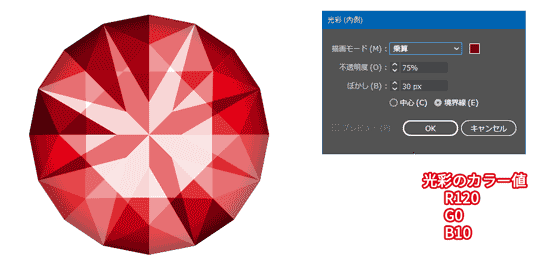
イラレで宝石を描く方法 Illustrator Cc 使い方 セッジデザイン



Adobe Illustrator 簡単に自分だけのブラシ作り ブラシツールを使おう はたらくビビビット By Vivivit Inc




Photoshop ゲームのuiの作り方 Psd有り S Design Labo




ビギナー向け特集 Illustrator編 1 サイビッグネット




Vectornator Ipadのイラレ となりうるのか




05 バナー作成講座 バナーをillustratorで作ってみた 設定から 動画で学ぶパソコン教室 Fukuokamiyako




Illustratorでweb向け ピクセルベースの作業を行う上での設定 完全版 Dtp Transit




Sf Symbolsの使い方とカスタマイズの仕方 Spinners Inc



Photoshop 文字加工の方法 エフェクト完全版 ロゴ作成のアイデアを得よう Creators




イラレ 文字 ドット柄 Letternays



Illustratorで渦巻きを作る 超簡単 な方法 いろんな渦巻きを紹介 Creators



Adobe Illustrator 簡単に自分だけのブラシ作り ブラシツールを使おう はたらくビビビット By Vivivit Inc




超初心者向け ありそうなバナーの作り方 イラストレーター編 録ログ




アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト 6000個以上の アイコン素材を無料でダウンロードできるサイト Icooon Mono




線を描くようなsvgのラインアニメーションの作り方 Qiita




Illustrator イラレで歯車や花 本など色々な図形を作る方法 Ai無料配布 S Design Labo




Illustrator ハンコ スタンプ 風デザインの作り方 コトダマウェブ




デザイナーの業務を効率化してくれる無料アプリ Adobe Capture の使用方法 Ferret




自由自在 1分でできる万能テロップ Illustrator ぶいろぐ




失敗しない ココナラでアイコン依頼方法はこのように選ぶべき Komeblog




オシャレな日本イメージのアイコンを作る イラストレーターの使い方




Illustrator イラレで歯車や花 本など色々な図形を作る方法 Ai無料配布 S Design Labo




Illustrator Sfチックな円の作り方 デザインのメモ




商用利用可 おしゃれな地図作成にも使えるラインや地図アイコンのイラスト素材のまとめ ピョンタックのイラストや写真で副業する方法




イラストレーターの使い方 初心者から情報をアップデートしたい中級者以上に向けて Design Trekker



イラスト制作依頼なら元データ納品 加工 用途も自由 イラスト工房



イラストレーターアイコン 好きなものをダウンロード




Adobe Illustratorのアピアランスで角度自在のアイコンをつくる By Tamagar Shibuya Design Engineering Medium



Capture を使用してブラシ カラー シェイプおよびパターンを作成したり編集したりする方法について説明します Capture を使用してタイプや 3d マテリアルを作成する方法について説明します



ロングシャドウの簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ




国道 県道 標識マークセット 地図記号 アイコン 無料イラスト素材 素材ラボ




ブログとツイッターアイコンをココナラで依頼してみた モチベーションアップになる 迷えるあゆむよ祈りなさい



Adobe Illustrator 簡単に自分だけのブラシ作り ブラシツールを使おう はたらくビビビット By Vivivit Inc




Illustrator Ipad 版のワークスペース




もくもく雲ふきだし ふきだし素材専門サイト フキダシデザイン



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




デザイナーの業務を効率化してくれる無料アプリ Adobe Capture の使用方法 Ferret




商用利用可 おしゃれな地図作成にも使えるラインや地図アイコンのイラスト素材のまとめ ピョンタックのイラストや写真で副業する方法




コメント
コメントを投稿