[最も共有された! √] css 背景画像だけ 回転 128607-Css 背景画像だけ 回転
2702 · そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介します。 種類豊富で色々なシーンで使いどころがあるかと思いますので、気に入った背景があればぜひお気に入りに登録しておきましょう! 目次 hide ギンガムチェック風CSS1609 · 動きのあるおもしろい効果をCSSで手軽に作れたら便利ですよね。 そう思っている方のために、今回は以下の3つをご紹介します。 hoverの特徴と使い方 hoverとセットで使えるプロパティ6選 hoverを使ったCSSアニメーション2選 また、記事で紹介しているコード · CSSだけで要素が回転するアニメーションを作成してみましょう! コピペするだけで動く縦・横・全体の回転方法を紹介します。 CSSでは @keyframes でアニメーションのタイムラインを指定出来ます。 ここにいろいろ書くと拡大しながら回転したり、フェード

Css Cssによる3d回転の際 いくつかバグ が起こる Teratail
Css 背景画像だけ 回転
Css 背景画像だけ 回転- · こちらの場合は、背景画像だけでなく文字色の背後も透けて見えていることが分かるでしょう。 このように、背景色と文字色の2種類の色を指定できるとき、両方を同時に半透明にしたい場合と、片方だけを半透明にしたい場合とがあります。 そこで以下に、それぞれのcssソースの記述方法CSSでドキュメントの背景に画像をいれる HTMLファイルの背景に画像を挿入するにはCSSプロパティ「backgroundimage」を使います。 背景する画像のファイル形式は、GIF、JPEG、PNGとブラウザで表示できる画像であれば、なんでもいいです。 ただし、あらかじめ




Cssだけでくるっと回転するボタンの作成 Tech Dig
· 画像1枚だけを表示させる場合は、「norepeat」を設定します。 backgroundattachment 値は、「scroll」、「fixed」、「local」のうちどれか1つをとります。 「attachment」は、背景画像を固定したり、スクロールしたりといった機能を提供します。 backgroundorigin斜め css 背景画像だけ 回転 CSSを使って背景画像を反転させる方法は? · 簡単なものなら画像ソフトで作るより手軽ですね! しかも、png画像だけではなく、data uriも生成してくれます。 画像ファイルを呼び出さなくても、htmlやcssにコードを貼るだけで画像が表示される、お手軽を極めたツールです。
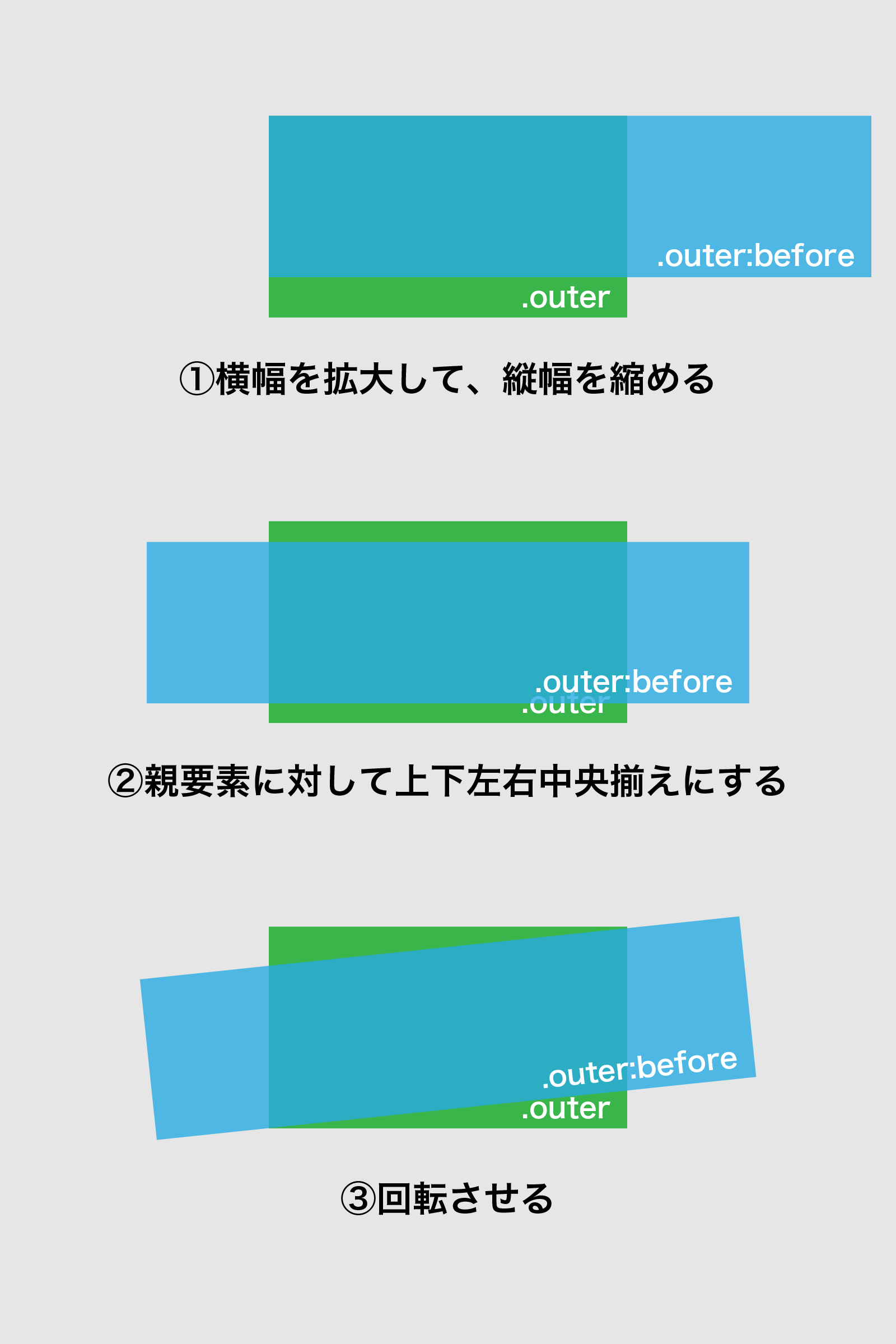
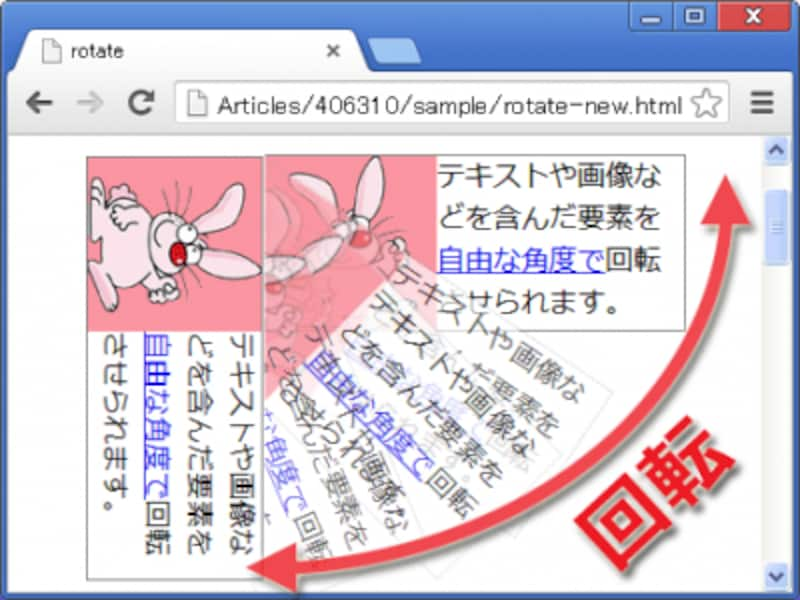
· 画像をCSSで斜めにマスクした時の知見 」は、回転の変形を加えます。 今回は、単に斜めにさせるだけでなく、一定の方向の形状を保つ必要がありました。そのため、回転(rotate)にするよりも傾斜(skew)にする方が、扱いやすかったです。 · エントリーの中で用いている背景画像は Link Style 様より利用させて頂きました。ありがとうございました。 1.基本 デフォルトテンプレートのヘッダー部分の(X)HTMLマークアップと、画像を表示するためのCSSの基本的な設定は次の通りです。 · cssでテキストや画像を回転させる方法 よく見かける画像に文字付の三角アイコン。回転を利用すればcssで作れてしまいます。 recaptcha v3をお問い合わせフォームだけに表示する
背景画像だけ回転 円 回転 css cssで画像を回転させる (2) このトピックは古くなっていますが、正しい答えはありません。 回転変換は要素を中心から回転させるので、幅の広い要素はこのように回転します。 overflow hidden0112 · CSSで背景画像を回転させるには transform rotateZ () を用います。0419 · 左右で対になった画像を置く場合がありますよね? 例えば、カルーセルの左右の矢印とか。 これ、左右の矢印を画像で書きだそうとしがちです。 でもそれぞれ書きだすのはナンセンス。 どっちか1個で充分なんですよ。 CSSで片方を




要素を好きな角度だけ回転させる方法 Css3 妙高web屋




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど
Skrollrの実装方法 に skrollrjsで背景をパララックスしてみた パソコン倶楽部りんご より; · 斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! 斜めの背景を作るためのCSSの書き方です。 要素全体を傾けて中の要素で元に戻す という無理やりぎみな方法となります。 たぶん、はじめて斜めの背景を作る時に困ると思います。 わたしの2617 · ホバーした時に回転させる方法 画像などにホバーした時、回転させるにはtransformプロパティを利用します。その他諸々、回転を綺麗に見せるために調整しなければいけません。 サンプルコード ホバー時に90度回転させる例です。




Css スクロール時に要素の背景画像を固定する方法 Into The Program




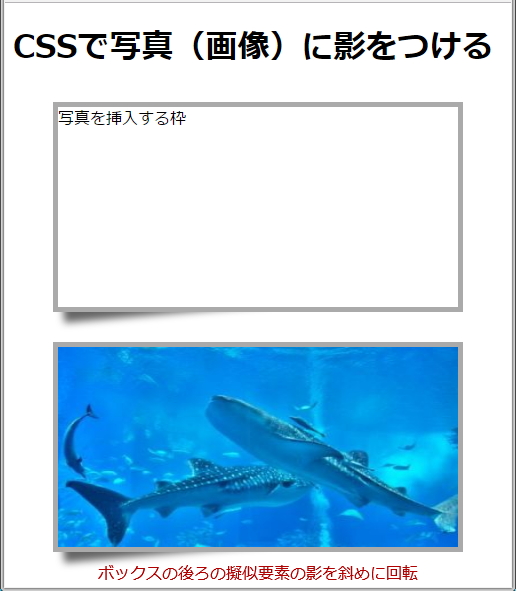
Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media
· 最後にひとつだけおまけをご紹介します。 CSS3を使用すると、画像や文字などの要素の回転ができることをご存じですか? 最近は画像の向きを回転させるのにPhotoShopなどのソフトを使わなくても、CSSだけで実現できるのです。 · 問題 スタイルシートで、背景だけ斜めにできますか? 斜めに2色で区切ったりできますか? 答え スタイルシートで回転させたりゆがめたりは可能。 transform の skew や rotate を使う。 要素全体を10度 … · css で要素を回転させる方法を紹介します。 例えば、文字や画像を傾けたり、回転アニメーションを実装したい時に便利な方法です。 css で要素を回転させる方法 css で要素をx軸回転させる方法;




Css見出しデザイン21選 現場ですぐ使える見出しデザインをご紹介 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Css3 斜めのストライプ状の背景をcssだけで実装する方法 株式会社オンズ
WP TwentyTwelve ヘッダー画像をトップページにだけ表示させたい。 に ヘッダー画像をトップ画面以外は非表示にしましたよ よりDESIGN SAMPLE LIST HTML5とCSS3で実現出来るサンプルです DESIGN SAMPLE LIST 背景・装飾 アニメーション スライドショー ナビゲーション1402 · 画像加工ソフトを使わなくても、CSSだけでできるよ! Web制作の際、 上の文字などを読みやすくするために背景画像を暗く したいときってありませんか? しかし、写真を加工せず、CSSの「 opacity 」プロパティで暗くしようとすると、 画像だけでなく文字も




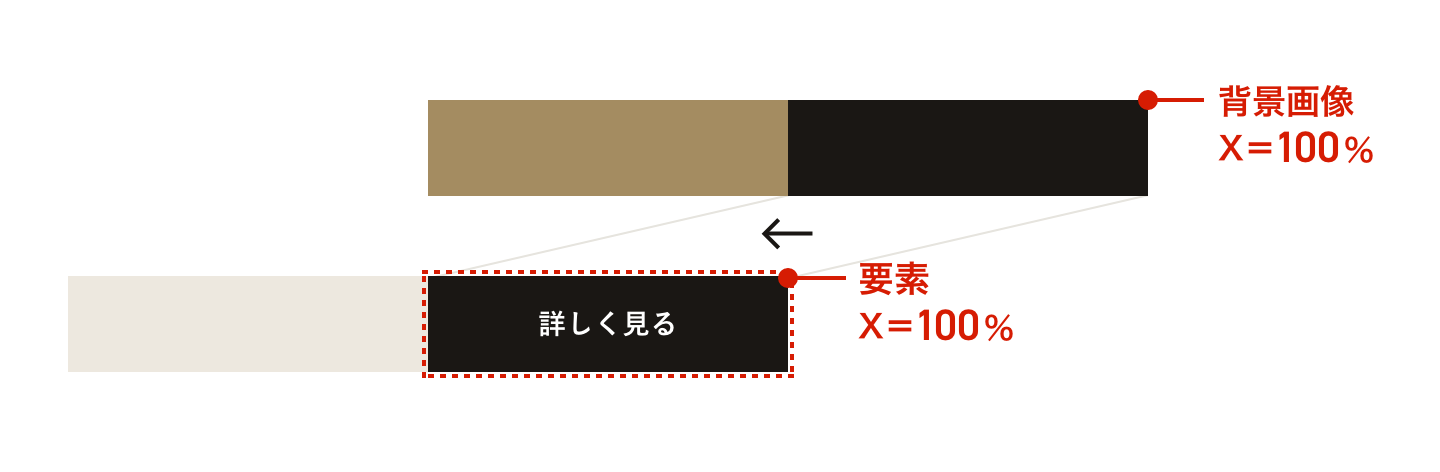
Css 要素の背景を2色に分けて表示する方法 Into The Program




Cssだけで作る 回転する3dバナー Vol2 立体の箱を回転させる コピペok Meowriosity ミャリオシティ
(4) どのように背景画像をCSSを使用して反転するには? 出来ますか? currenty私はCSSのli backgroundimage画像でこの矢印画像を回転させると背景が黒くなります (1) 新しいイメージを作成するために AffineTransformOpfilter (src, null) を使用する場合、新しいイメージはソースイメージと同じ ColorModel を使用します。 あなたの入力画像はjpegです。 つまり、透明ではないので · CSS で画像を回転させる方法 画像を回転させる方法 CSS の transform プロパティ rotate () を使います。 例えば、画像を時計回りに45度回転させるには rotate (45deg) を指定します。



Css スマホの背景に画像を置いたが100 Fixedにならない時の対処 Blazechariot Xdomain




要素を回転させるcssアニメーションサンプル集 One Notes
· cssだけ画像をクルッと回転されるアニメーション。少し動きやアクセントを付けたい時などに使えそうです! cssで画像をクルっと 画像にマウスを乗せた時に、クルっと回転させるアニメーションをcssだけでできます。ちょっとし · ちょっと前にcssで若干躓いた。 。 。 cssで背景に画像を設定し、その上に文字を置き、背景画像だけ透過させようとした。 完成図↓ (画像には触れないで。 。 。 ) このくらい余裕だと思ったが、30分くらい格闘した。今回は背景がrotate(XYZ)で回転するCSS画像アニメーション3選徹底解説をご紹介。シンプルなデザイン。filterで美しいエフェクト。transformプロパティ(rotateXYZ)で画像が動く。コピペOK。HTML, CSSだけ オシャレでかわいいなアイキャッチ画像使用#デザイン #デザインカラー #ブログ #アイキャッチ #ads #




Transform 回転 Rotate Css画像アニメーション3選 Twinzlabo




Css Cssによる3d回転の際 いくつかバグ が起こる Teratail



Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ




Cssだけで複雑な背景画像を作ってみる ログおきば




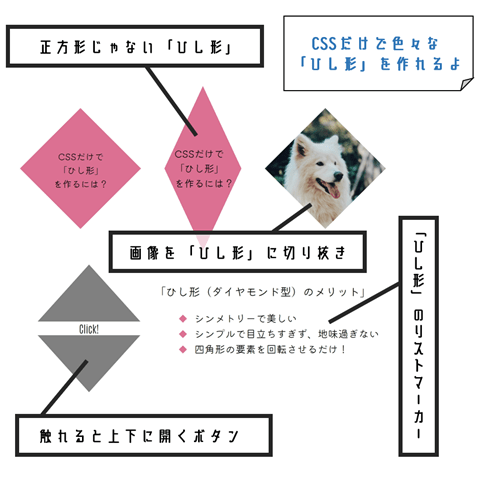
Cssのみで菱形を作る方法まとめ Unorthodox Workbook Blog




Background 背景プロパティの一括指定 Background 背景 スタイルシート Css Php Javascript Room




Cssだけで作る 回転する3dバナー Vol3 6面の横回転サンプル色々 コピペok Meowriosity ミャリオシティ



斜め背景でカッコいいフロントエンドデザイン Qiita




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Qiitaでバズった Css画像背景 回転 アニメーション3選 Twinzlabo




Css 要素を回転させるときの基準点を設定する方法 Webクリエイターの部屋




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssで背景画像を回転させる方法 背景画像だけ回転 Qumeruマガジン




Cssだけで作れるトレンド見出しデザイン選 19年版 侍エンジニアブログ




コピペok Cssだけで縦 横 斜めのストライプアニメーションをする方法 ナコさんのブログ Nako Log




初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ




斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




Cssだけで要素を回転させる方法 Transform Rotate Webクリエイターの部屋




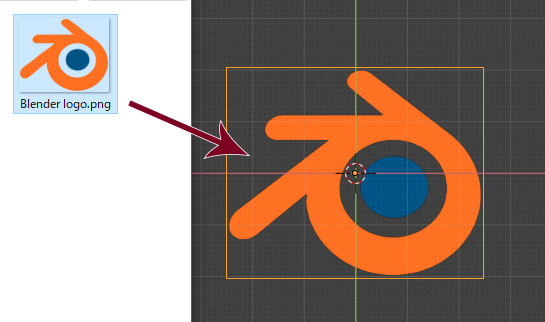
Blender 背景画像や下絵の使用方法 Reflectorange Net



Css3 要素を回転させる 使えるuiサンプルギャラリー Kipure




Css3で作る背景画像の三角形 Qiita




きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita




Cssだけでくるっと回転するボタンの作成 Tech Dig




Css Background Repeat Meowriosity ミャリオシティ




Css 背景色とテキスト色を相互に入れ替えるサンプル集 One Notes




Css 背景画像に関する実用的なスタイルシートのテクニック集 コリス




Cssグラデーションで作った背景パターンのサンプル Nxworld




Css 要素を回転させる方法 By Takumi Hirashima




Black Everyday Company Css3 背景画像だけにガウスぼかしをかける方法




Css3で作る背景画像の三角形 Qiita




Css 回転 アニメーションと背景の画像に重なっている部分の色を変える方法 渡邊浩樹 Note




Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About




初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど




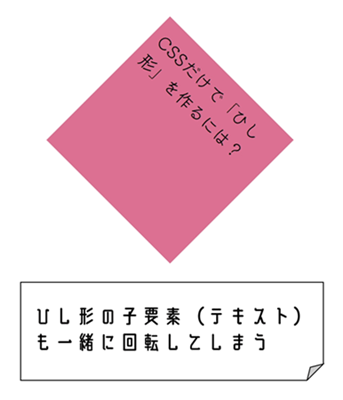
Cssで ひし形 を作る3つの方法 正方形じゃないダイヤモンド型を描くには 向壁虚造




Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋




縦 横 斜めも自由自在 Cssで作るストライプは意外とカンタン ビギナーズハイ




Css 背景だけ斜めにする At Softelメモ




Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips




K 背景色やグラデーションと背景画像を同時に反映させる場合 Css覚え書き Web K Campus Webデザイナーのための技術系メモサイト




Css3d まるでwebglのような3dを超気軽に実装するcss技




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Cssだけでアニメーション実装 ローディング編 株式会社lig




Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア




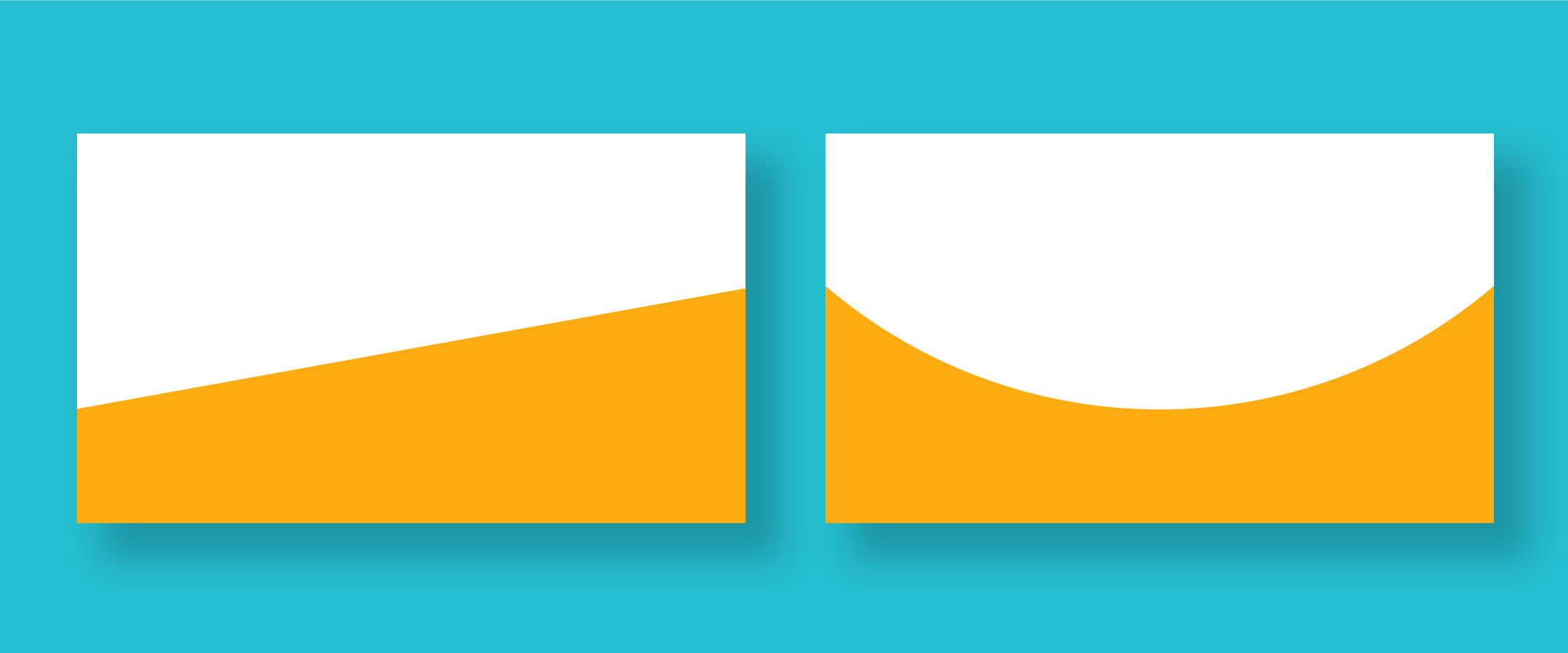
Svgを使って斜めやアーチ状の背景をつくってみる Notes By Sharesl




Svg画像を使って 背景を波型や斜めにする方法 Website Mw




K 背景色やグラデーションと背景画像を同時に反映させる場合 Css覚え書き Web K Campus Webデザイナーのための技術系メモサイト



Cssだけ テキストで背景を切り抜き背景をアニメーションさせる けんぴこのゆるゆる日記




Css 色々な図形を描画するcssサンプルコード集 One Notes




Svgとcssアニメーションだけで作る曲線3d回転アニメーション Ss Ishii Note




Cssで背景画像を回転させる方法 背景画像だけ回転 Qumeruマガジン




斜め背景でカッコいいフロントエンドデザイン Qiita




アコーディオンをcssアニメーションとhtmlで実装する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Cssだけでできる背景画像をぼかす方法 画像加工不要で超簡単 ディレイマニア




Css で背景にストライプ柄を設定する方法 縦 横 斜めの縞模様




Cssで ひし形 を作る3つの方法 正方形じゃないダイヤモンド型を描くには 向壁虚造




ウェブ制作で差がつく コピペ可能なhtml Cssスニペット50個まとめ 16年10月度 Photoshopvip




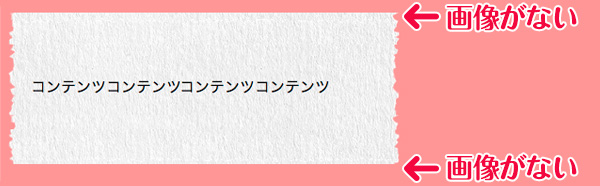
K Cssの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠の作成 Pcとスマホ Web K Campus Webデザイナーのための技術系メモサイト




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie



Css3で作る背景画像の三角形 Qiita




Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど




K Cssの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠の作成 Pcとスマホ Web K Campus Webデザイナーのための技術系メモサイト




Cssだけでloadingを作る方法 その他のバータイプ 無料ホームページ作成クラウドサービス まめわざ




背景がrotate Xyz で回転するcss画像アニメーション3選 徹底解説 Css アニメーション デザイン 参考 デザイン




Css アニメーションの再生方向で指定可能な値と比較 One Notes




Svgを使って斜めやアーチ状の背景をつくってみる Notes By Sharesl




Rotate Scale 画像が回転 拡大するcssアニメーション3選 解説あり Css アニメーション デザイン 参考 デザイン




Css 背景画像に関する実用的なスタイルシートのテクニック集 コリス




Css 日付の年の箇所だけを90度回転させて配置するスタイルシート コリス




グラデーションの基本 Linear Gradient を抑える ミフネweb




Cssだけで作る 回転する3dバナー Vol1 立体の箱を作る コピペok Meowriosity ミャリオシティ




Htmlとcss 遊び心で写真を回転しちゃう 輝きたい女性の豊かな生活をサポートするキャリアコンサルタント




Cssで要素を回転させる方法を解説 回転アニメーションもご紹介 ウェブカツ公式blog




Css Transformの使い方を解説 要素の変形や回転も自由自在 Creive




使える Cssアニメーション 選 Sonicmoov Lab




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




Cssで子要素の表示を維持しつつ 要素を回転させる方法 Nxworld




Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About




Cssのみで背景パターンを実現する方法 7種類サンプル




Css 要素を傾ける 回転させる 角度をつける Transform Rotate




矢印がグルグル回転するloadingをcssだけで作る方法 無料ホームページ作成クラウドサービス まめわざ




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi




Cssで回転するコインを作る Webutubutu




Css 背景画像を要素のサイズに合わせる ヨウスケのなるほどブログ




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




Qiitaでバズった Css画像背景 回転 アニメーション3選 Twinzlabo




Css 背景色 Background Color のみを透過させ文字などは透過させない方法 Webクリエイターの部屋




コメント
コメントを投稿